Notion vs NextJS
Sep 12, 2021
Some time ago, there were only so many tools you could use, and you actually needed the knowledge to achieve something that was worth looking at (I’m not talking about a blogpost blog).
In this blog entry we will be exploring a couple of platforms to build your personal profile or blog, and what options lay in between.

We will assume you do know how to code - even at a basic level. As an example, you should be able to clone a github repository like personal-website-nextjs-chakra to use as a template.
We will also assume you know what Notion.so is, and that you can create a simple page, and share it with the world.
At this point, should you continue down the dev and code your own website in NextJS? or should you leave code aside and use Notion?
Notion is a flexible tool, that allows you to edit flawlessly and apply basic formatting that can potentially be translated to Markdown. If you are thinking on a scalable solution that does not need a high level of customization, this could be a good option. It’s fairly easy to get started, and learning the basics will take you no time.
If you want to go deep into customization, or you don’t like the format that notion provides (in general a sober one that fits all tastes). You will need to get into coding, so you are left with the option of using NextJS, and setting up a full grown up project, or are you really?
What other options do we have?
There are actually tools that are half way between sticking to Notion’s style and platform and coding your own website.
Some of these tools are already seeing the potential of Notion as a backend for your content sites - Notion as a CMS -. The topic itself has been heard for a while, ever since the first (unofficial) versions of Notion API were published. These tools or platforms aim to convert your Notion workspace into somewhat of a webpage, mainly by overriding it’s style.
It is a great idea to begin with:
- Notion is an easy tool that anyone can use without prior knowledge
- It’s more flexible than plain text editors in terms of both formatting and layout
- It’s in the cloud, so data should be accessible with a microservice architecture (Notion’s API is in Beta as of September 7, 2021 )
- It has user and permission based access
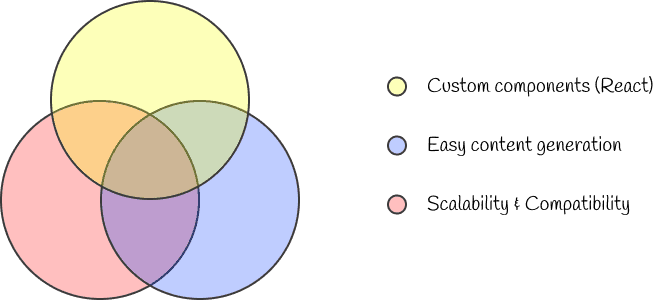
So it’s all pointing like this would be an excellent solution to have a simple CMS as the backend for our website - or even for notion to be our website! - But what where those solutions that where in between Notion and Coding? And what are we really interested in when looking for such a tool? Below is a diagram of the most important things to take into account when building your website.
If you could only choose two, what would you stick to?

One stop shop platforms
With the rise of Notion both in persronal and professional usage, a suite of tools are coming along that aim to help you use Notion as a CMS. The aim of these platforms is to be a one stop shop to build a simple well designed website with just Notion pages and blocks.
Some of those platforms are super.so, HostNotion, Notion2Site, potion.so, Fruition.
If you have a thorough look through the tools listed above you will see how certain patterns surface:
- Almost all showcases are for personal pages and/or blogs.
- Designs are mostly opinionated and with a slight inclination towards a Notion style.
- Styles applied to pages are somewhat basic, but still contain advanced things like transitions or animations.
super.so stands out because it has more advanced show cases, and a good set of services that you can plug into your website such as “Buy me a coffe” widget, protected content, etc. While I have not tried all of it’s features, it still isn’t mature enough, although it seems to be heading there.
Notion APIs
Since we assumed you could code, you should know there are also some other tools that are half way through, and still save you some time from implementing your own full website.
Unofficial Notion APIs
react-notion-x is one of such libraries (mentioned above). The main showcase for this library is the authors webpage. You can clone his repository and have a read through the code, behind all those lines, he basically has coded 4 libraries that help you render not only public, but also private pages (Fair play 😎). Splitbee’s react-notion achieves almost the same result with far less boilerplate - and most likely less features.
How do they work
Both of the tools above mentioned work by retrieving the Notion pages through a custom API. Once the page is retrieved an HTML version is rendered with custom classes assigned to each of the blocks that Notion would render as a public page on their Web App. This is, the app retrieves an exact copy of the notion page as you see it in notion.so itself. Styles are later on applied with CSS.
This makes the solution flexible: You are now using a React project on NextJS, you can use sass files to comfortably define the project, and you can even use the Script Component to inject some custom code if you want to modify the DOM. But we are in React, we moved to this framework to prevent DOM manipulation, did we not?
The official Notion API
Notion’s API has just been released in public Beta as of September 10th, 2021. With this new feature, a wide range of tools are looking to integrate notion with their automations (automateio, zapier, ifttt).
The discussion is still ongoing about wether Notion’s API is really a useful one, or how good the documentation is.
As of now you can only retrieve a handfull of blocks in a very structured way. The API seems to be designed following the same building blocks principles as Notion has: there are just a few endpoints that you should be able to combine yourself to build a flexible API. But the approach may need to be different for a good User Experience (UX) than for a good Developer Experience (DX). Notion itself created a very good UX, while the API has yet to prove that for DX.
The github comment linked above is right in mentioning that “Image, embed, blockquote, callout which are at minimum required for content pages are still unsupported.”. Notion’s API will not have a good DX experience while there is no NotionRenderer function (implemented by both react-notion-x and splitbee’s react-notion)
Conclusions
Using Notion in both of the middle grounds listed above has some drawbacks that defeat the point of using any of the platforms overall so the general advise would be: Pick one and stick to it for some time.
Comparison
| NextJS | Notion | |
|---|---|---|
| Creation | 8 | 10 |
| Maintenance | 5 | 10 |
| Customization | 10 | 2 |
| Scalable | 8 | 10 |
- If you are using Notion with Super: you have to code CSS on a web browser to modify the style of your web. You will be giving in scalability, flexibility and ease of use (DX) for most of it.
- If you are using NextJS with unofficial Notion APIs: You are using one of the latest tech stacks that has much to take advantage from, but jeopardizing flexibility and DX by moving one step back and coding with CSS and/or DOM manipulation - which is one of the main reasons React and NextJS are around for -.
If you only need a straight forward blog or personal profile to start building your online profile, chances are Notion is more than enough just to kick it off. You can start writing content or designing your web. Notion excels at this flexibility with a no-code approach allowing you to drag blocks around for example. As a matter of fact content is a big part of building your profile or blog - once it’s all in Notion, you are always on time to code and use Markdown exports for your migration.
If you want a fancy profile on the web that is flexible and leverages the latest technologies such as SSR, and shows off your profile with custom styles. There are a million templates that will make your life easier.
Related articles
A multilingual blog in NextJS. The basics.
Footnotes
- Notion2Site has been struck out, because somewhere along the middle of their journey, this turned into react-notion-x.↩
- Super.so works in a very similar way. In fact, they sponsored react-notion-x as you can read on their github readme. You can also manipulate the dom from super.so with undoubtedly messy, dangerous and unmaintainable code if you want.↩
- New feature for Notion officially. Unofficially there have been many leveraging this from unofficial apis for some time now.↩