Create Figma like animation with Chakra-UI and Framer
Oct 4, 2023
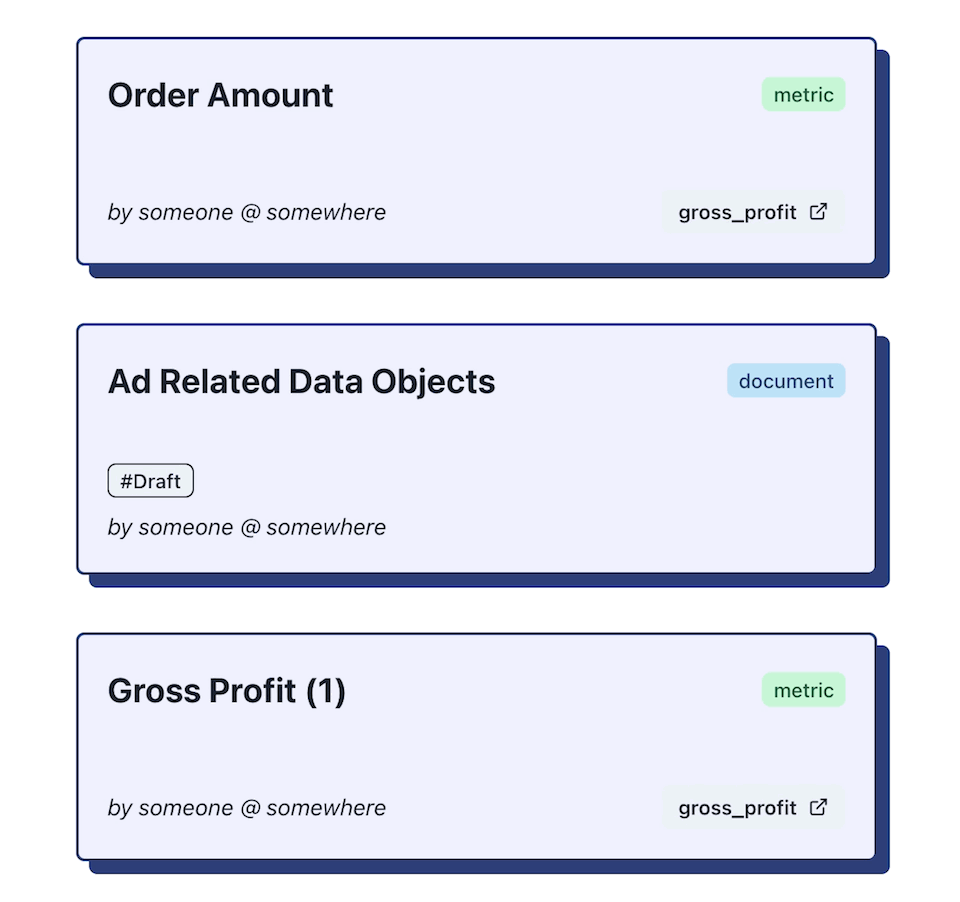
Once upon a time, I was a developer that coded, but was never invested in styling as my focus was much broader. I keep struggling reproducing animation and css that I see online. So this is just a reminder of how to do one of those animations. In this case imitating Figma’s (old) design for cards.

//...
const MotionCard = chakra(motion.div, {
shouldForwardProp: isValidMotionProp,
});
const MotionCardLinkBox = (props: any) => (
<LinkBox as={motion.div} {...props} />
);
export default function Home({ documents }: any) {
return (
<>
<Container maxW="container.sm" minH="100vh" px={10} py={20}>
<Card
key={e.guid}
as={MotionCardLinkBox}
whileHover={{
transform: "translateY(-6px) translateX(-6px)",
boxShadow: "15px 15px 0px 4px #2e3d78",
}}
whileTap={{
transform: "translateY(3px) translateX(3px)",
boxShadow: "7px 7px 0px -3px #2e3d78",
}}
cursor="pointer"
>
Card content
</Card>
</Container>
</>
);
}- I cannot find this style on their website anymore… But you can sure check web.archive.org